Sistemas Web: Muitas pessoas procuram agências para tirar aquela ideia do papel. Desenvolver um site, criar um Sistema web, desenvolver uma funcionalidade específica, entre tantas outras possibilidades.
Acontece que nem sempre a ideia do cliente bate com a visão final do projeto e, com isso, diversas armadilhas podem aparecer no meio do caminho, não é mesmo?
A pergunta que fica é: No final quem vai pagar a conta!
A Agência que previu o desenvolvimento de uma forma rasa ou o cliente que não detalhou todas as funcionalidades e regras antes de iniciar o orçamento para o projeto?
Situação complicada para ambos não é mesmo?
Vamos ver a seguir uma forma correta para agências e clientes trabalharem com uma margem minima de erros para ambos os lados. Continue lendo.
Análise de requisitos Escala e versionamento
A arquitetura de projetos na área de desenvolvimento de software web é responsável em criar ou encontrar tecnologias para criação de entregas escaláveis e ágeis aos seus programadores.
A busca por softwares, linguagens de programação, estudo de tendências é constante, pois o mercado se renova a cada ano e precisamos acompanhar as tecnologias que possam ser vantajosas para nossa equipe de desenvolvimento de sistemas web.
Nossa programação também precisa ser intuitiva e expansiva tornando cada desenvolvimento um enriquecimento de nosso repositório de códigos de programação.
Com isso conseguimos aumentar nossa produtividade interna e nos tornarmos mais competitivos em relação a prazo e valores para o mercado.
E sabe o porquê disso?
No momento que o cliente solicita um orçamento, ele precisa que sua ideia seja compreendida, desenhada e vinculada num pacote ou plano de valores.
Essa é a visão ideal para o lado do cliente.
Ele vai exigir um valor competitivo e principalmente em um formato de pacote “fechado”, ou seja, sem alterações no decorrer do seu projeto web.
E esse é justamente o calcanhar de Aquiles de qualquer agência de desenvolvimento de sistemas web pois, como determinar um valor para cada caso específico dentro de um projeto baseado em horas de trabalho por programador?
Existem alguns modelos que vamos falar aqui, mas vamos aos principais.
Categorização de módulo em projetos Web
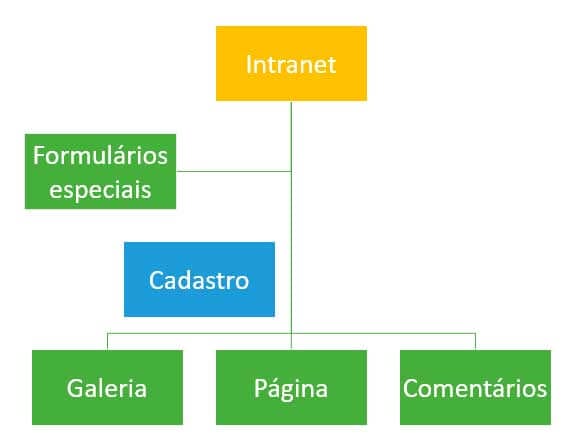
Entendendo que cada recurso ou parte de um projeto de site é um modulo, então podemos caracteriza-los e organiza-los em um gráfico de importância e valor.

Tendo em mente cada valor de módulo anteriormente calculado pelo programador, teoricamente poderíamos determinar um valor final e um prazo com etapas.
Isso é efetivo para projetos simples e menores, com rápida aplicação como é no caso dos hotsites, catálogos de produtos e e-commerce de vendas de serviços e produtos simples.
Isso se deve ao fato de termos uma tecnologia desenvolvida para atender este tipo de demanda chamada CMS, que compacta a maior parte desses elementos em formato de extensão assim como são o Joomla, WordPress, Drupal, Opencart, etc…
Porém encontramos alguns problemas quando trabalhamos com customização e interpretação das regras de negócio de cada cliente.
Estudo de caso desenvolvimento web
Exemplo: Pensamos no formulário de contato, esta função geralmente é passada no Briefing do cliente de forma superficial por conta que na maioria das vezes, seguimos um padrão de:
Nome, email, telefone, assunto, e mensagem do usuário.
O programador passa uma previsão final para área comercial “posso fazer o formulário por R$ 500,00”. (exemplo) ou em 5 horas de desenvolvimento.
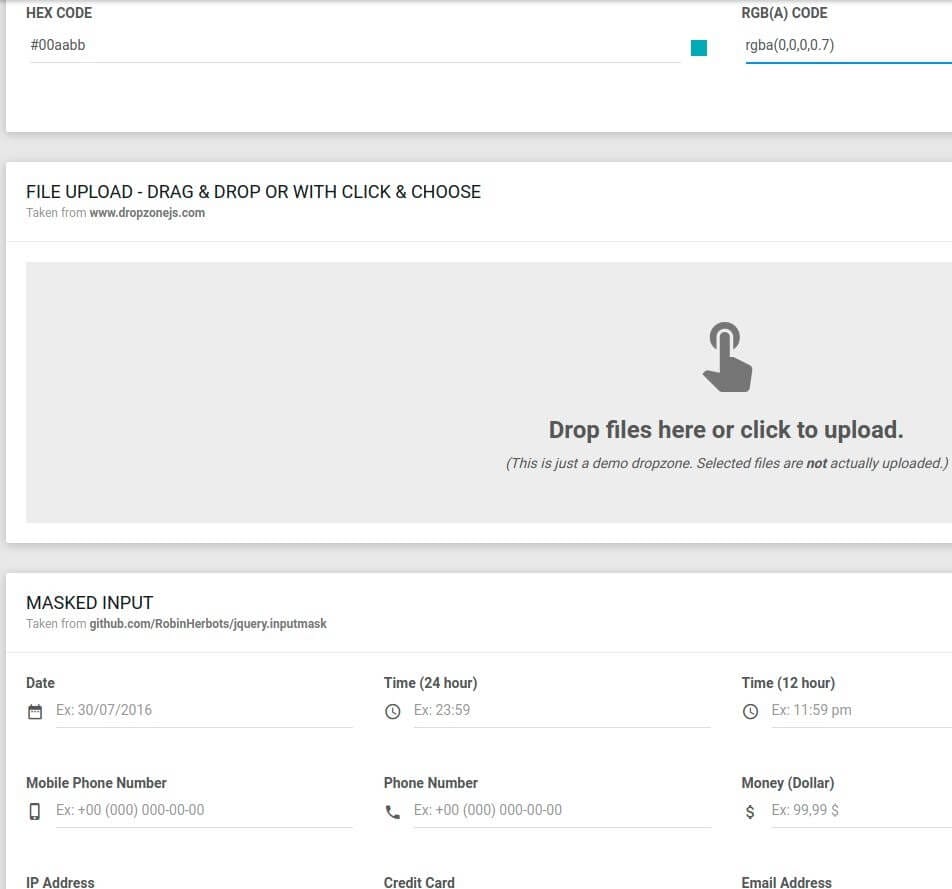
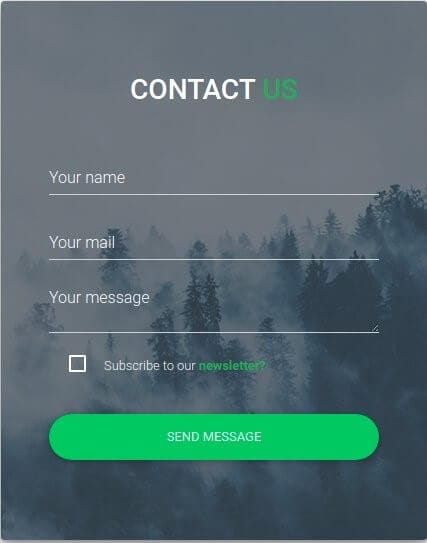
E no desenvolvimento entrega-se o formulário imaginado pela equipe de desenvolvimento:

O problema ocorre quando o cliente tem a visão dos elementos somente após o desenvolvimento, e começa a informar regras que não foram discutidas anteriormente:
“Então programador, trabalhamos com uma equipe interna para análise dos dados e, por isso, vou precisar no formulário de contato um espaço para o cliente informar cores e também que o cliente informe os arquivos no campo de enviar arquivos para análise”.
“Outro ponto seria uma regra onde ele deverá informar tempo e data para entrega.
Esse item deve ser marcado como obrigatório e ser enviado um email para a equipe responsável toda vez que for gerado um novo formulário no site”.
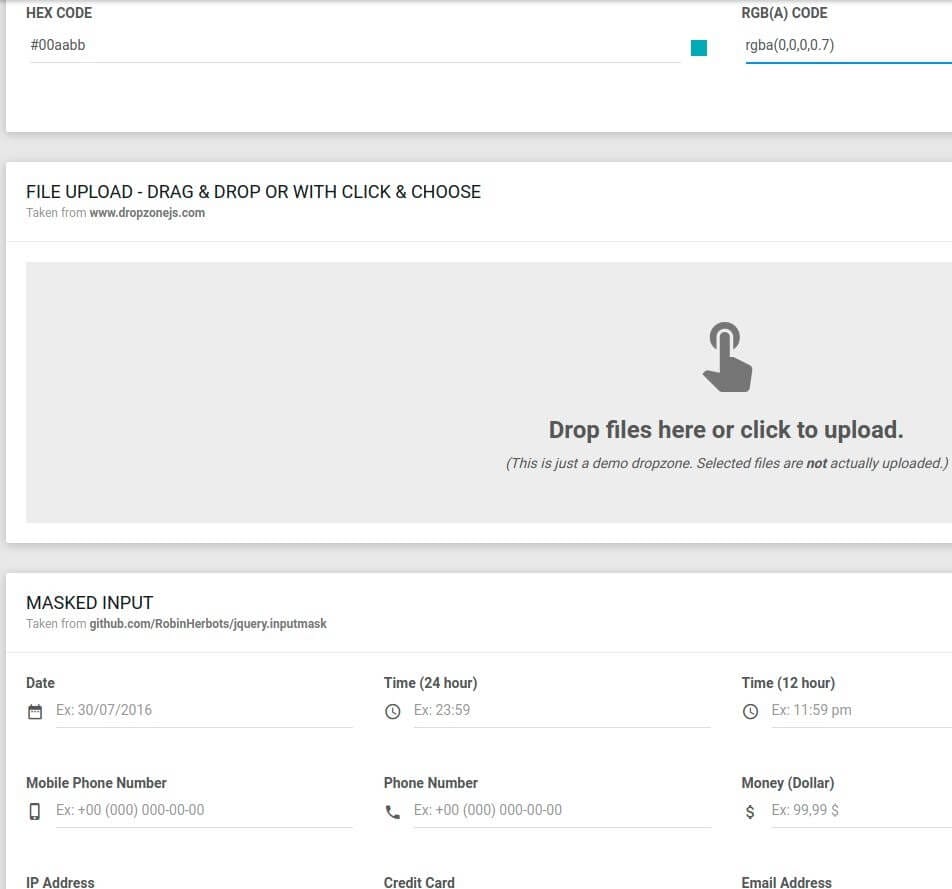
Com esse novo procedimento, a equipe de desenvolvimento gasta várias e várias horas para entregar um formulário mais arrojado conforme o cliente imaginou, e algo que custaria R$ 500,00 ou 5h de trabalho de um programador, vai custar para a agencia R$ 2.000,00.
– aproximadamente 20h de um programador, não podendo cobrar do cliente por conta do contrato firmado.
Dessa forma a agência estará pagando essa conta e o projeto deixará de ter a lucratividade esperada pelos gestores de projeto, ou seja, prejuízo para a agência.
O resultado final para o Cliente acabou ficando assim:

No pior cenário, ele ainda fica cheio de bugs, e não validado corretamente, pois existem itens não esperados no desenvolvimento e regras criadas no sistema web atrasando e trazendo insatisfação por parte do cliente.
O maior problema realmente é com a regra de negócio que interfere na funcionalidade.
Isso pode gerar uma dor de cabeça para a agência quando não se tem a visão clara e documentada de todo sistema web pois, existem pontos peculiares que podem mudar a forma e comportamento do sistema como um todo.
Isso provavelmente será percebido lá na frente quando o projeto está em faze de validação do projeto.
Estudo de caso desenvolvimento web
Exemplo: Um cliente contrata o desenvolvimento de um formulário de agendamento para o seu sistema web e a empresa valida os campos.
Ela determina que o formulário terá o campo nome, e-mail, data de agendamento e pagamento agendado via PagSeguro na data programada, e é trabalhado a regra de negócio do cliente.
É informado ao utilizador que após o agendamento existirá uma taxa adicional para o cancelamento se se ele for inferior a 48 horas, permitindo somente o reagendamento sem custo.
O sistema calcula a data quando é solicitado o cancelamento, se for inferior a 48 horas informa que o estorno será parcial por conta da taxa de cancelamento, permitindo somente o reagendamento.
O problema deste cenário ocorre quando o sistema está em funcionamento na produção.
Um cliente preenche o formulário e, um tempo depois tenta cancelar o agendamento.
O sistema analisa o período de agendamento com a data atual e verifica que é inferior a 48 horas.
Como ação, exibe um alerta informando que o estorno será parcial por conta da taxa de cancelamento.
O usuário por sua vez efetua um reagendamento colocando uma data superior a 48 horas.
Depois desse processo liberado pelo sistema conforme regra de negócio validado pelo cliente, o usuário por sua vez solicita o cancelamento, burlando a regra de taxa de agendamento no período inferior de 48 horas e, gerando com isso, uma taxa de consultas com horários reservados e que foram cancelados sem nenhuma recompensa ao profissional na clínica.
Note que o cliente nunca passou por esta situação pois seus atendentes por telefone conseguem instruir ao utilizador que o reagendamento nestas condições não é possível.
Este tipo de ocorrência é muito frequente neste cenário, pois o cliente não consegue ver todos os pontos condicionais para sua regra de negócio traduzidas para o sistema Web.
Esforço hora trabalho para agências digitais
Visto como o melhor cenário para ambos os lados, encontramos diversas agências com bastante experiência e tempo de mercado utilizando o valor hora para o desenvolvimento de projetos web complexos.
Neste modelo, que é muito comum para agências que possuem seu próprio Framework ou CMS, ou fazem customização e adaptação dos Frameworks e CMS existentes no mercado, como:
Yii2, Laravel, Code Igniter, Joomla ou WordPress, a conta fica muito mais equilibrada.
No caso, a agência contabiliza as horas de cada elemento customizado ou desenvolvido pela a sua equipe de desenvolvedores, em seguida é passado o valor para a criação daqueles elementos.
Para cada desenvolvimento finalizado, é enriquecido uma base de códigos e assim, podemos melhorar sempre a visão geral do sistema e ampliar as “libraries” para uso em grandes ou pequenos projetos posteriormente.
Esse modelo de atuar baseado em horas de trabalho no desenvolvimento de sistemas web e criação de uma biblioteca de códigos é o mais adequado neste cenário atual.
Cada projeto novo a agência consegue ser mais assertiva e aumentar a lucratividade e reduzir prazos com funcionalidades pré-desenvolvidas.
Se a agência possui uma biblioteca abrangente, atendendo a vários segmentos e regras de negócio, ela conseguirá um nível de acerto próximo aos 100%, isso é, se a necessidade do cliente e regras de negócio estiverem em acordo com as bibliotecas da agência.
Porém, não podemos esquecer que até mesmo neste modelo existem sinistros preocupantes quando não são detectados todos os pontos funcionais e recursos necessários que não foram considerados ou esquecidos sendo deixados de lado num orçamento (falha humana).
Com um projeto simples, este item pode passar batido, e talvez nem sentido nas horas de desenvolvimento.
O problema ocorre quando o projeto começa a se revelar complexo comparado ao orçamento inicial fechado.
Estudo de caso criação web
Exemplo: O cliente pode solicitar um relatório de métricas de acesso, cadastro e mudança de status.
isso é relativamente simples e sem problemas para implementar principalmente se o programador possui recursos prontos para isso.
No desenvolvimento é observado que o grau de acesso é extraído de bases diferentes e a troca de status possuem vários níveis, precisando de uma tabela auxiliar para organizá-los.
Os cadastros podem ser feitos por API externa precisando uma conexão com Webservice para trazer estes valores.
Note que o cliente não agiu de má fé, pois em quase todos os casos o cliente tem a noção da necessidade como no caso um relatório,
porém desconhece a mecânica e o detalhamento do esforço para cada recurso, precisando da habilidade do analista ou programador responsável encontrar estes focos e detalhar no orçamento.
Neste ponto é detectado a necessidade de análise de requisitos, pois um simples orçamento não consegue determinar com profundidade todas as exigências programáticas do projeto.
Análise de requisitos para sistemas web
O modelo de análise de requisitos foi criado e elaborado pela Next4 para evitar todos os problemas relacionados a projetos que fogem
da curva convencional, precisando ser desenhados e aprofundados no ambiente cientifico como uma planta de uma casa e, desta forma visual,
conseguir o entendimento e aprovação do cliente antes do desenvolvimento do projeto.
Com nosso tempo de experiência e com inúmeros projetos de desenvolvimento web, detectamos a necessidade dos seguintes elementos
para nos dar segurança e evitar prejuízos no desenvolvimento:
Documentação Sistêmica de projetos e sistemas web
É uma documentação a parte da que é enviada pelo cliente, ela é escrita listando os elementos necessários para o desenvolvimento, como:
Tecnologia, linguagens de programação, layout, entre outros pontos importantes para o projeto ou sistemas web. Saiba mais aqui.
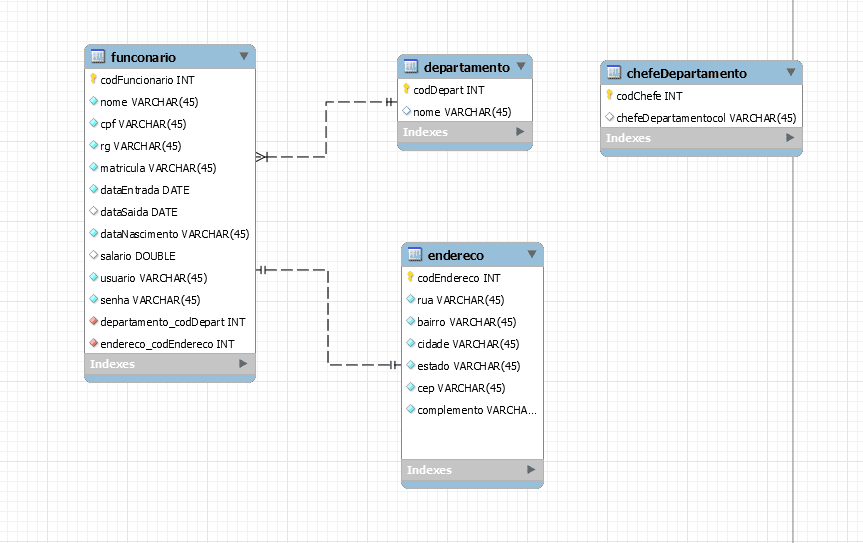
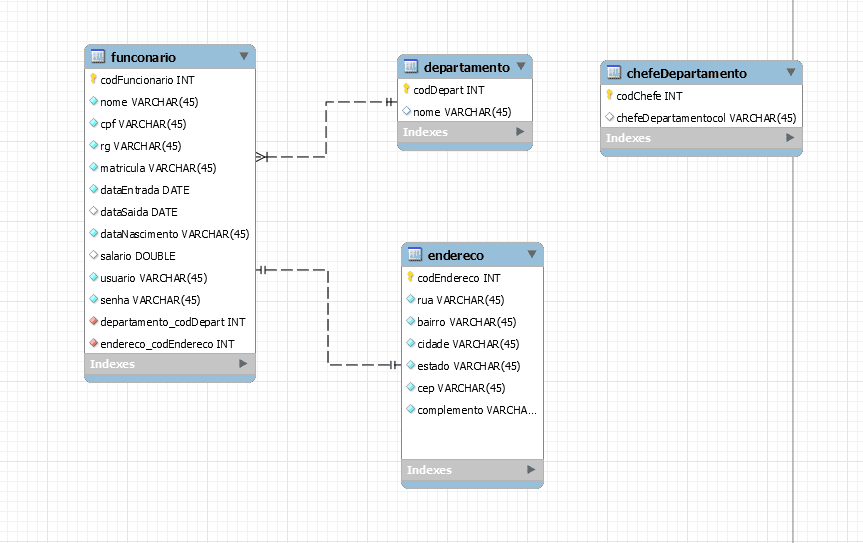
MER – Modelo de Entidade Relacional
Geralmente identificado como Modelagem de banco de dados, ele é o coração do sistema, pois projeta de forma visual todas as tabelas
necessárias e seus vínculos para a construção do sistema.
Ele pode ser integral ou parcial no caso de uso de um CMS que já possua banco de dados.

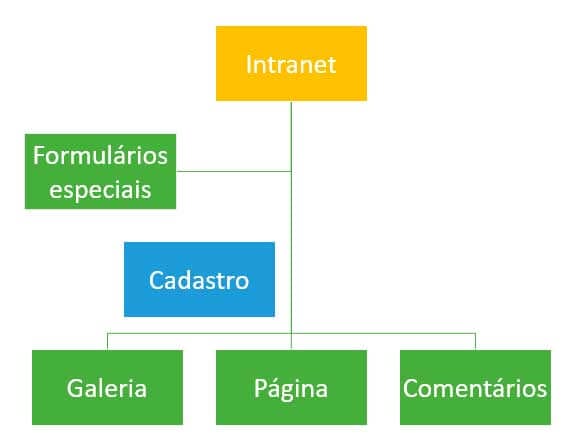
Criação de Wireframe
Até este momento nenhuma das informações acima seriam interessantes para o cliente, pois elas tratam de recursos que o programador irá
precisar para programar ou mesmo estabelecer um orçamento concreto.
Já o Wireframe é diferente pois como ele é o desenho das telas de funcionalidades do site, tem o foco de elucidar ao programador todas as
necessidades do projeto, e para o cliente a comprovação que a agencia compreendeu todas as suas necessidades.
Podemos entender que o Wireframe é a planta definitiva do projeto, pois mostra de forma ilustrativa todo o seu funcionamento e posicionamento
de elementos que estarão disponíveis para o usuário.
Ela pode ser de baixa, média ou alta fidelidade e isso se dá na qualidade de sua representação gráfica, sendo a baixa fidelidade um
rascunho (rabisco) e a alta fidelidade o layout fiel aprovado pelo cliente.
Nós da Agência Next4 trabalhamos com o modelo de media fidelidade para Sistemas Web.
Nesse formato é possível o compreendimento das funções e, após este recurso, os modelos aprovados são levados para o Designer determinar o layout final para aprovação.

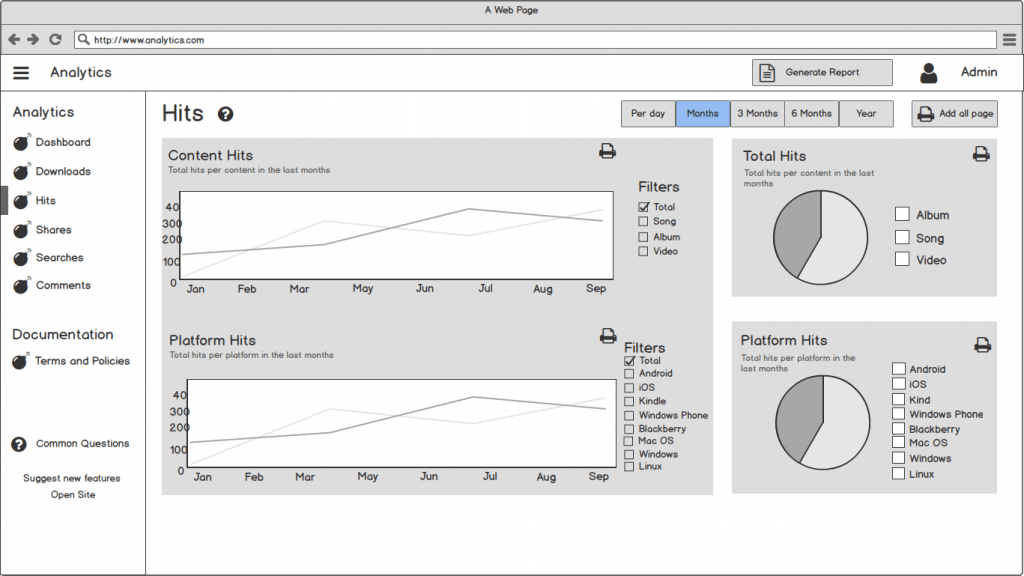
Veja acima um exemplo de wirefraime de Baixa Fidelidade

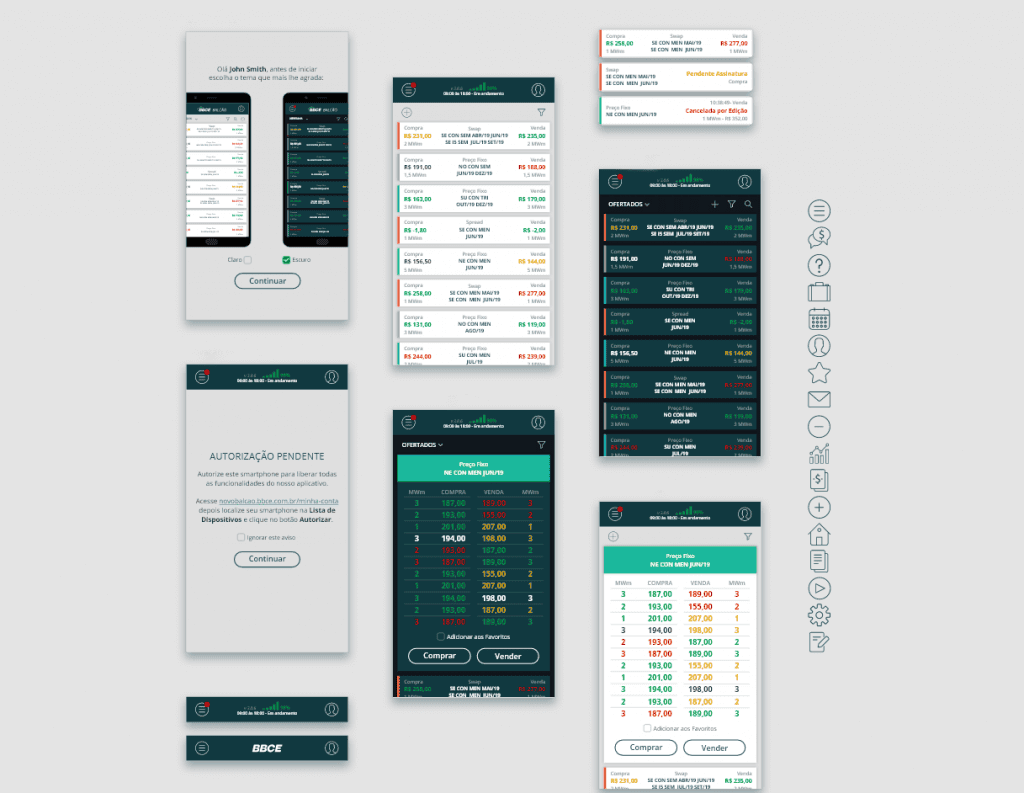
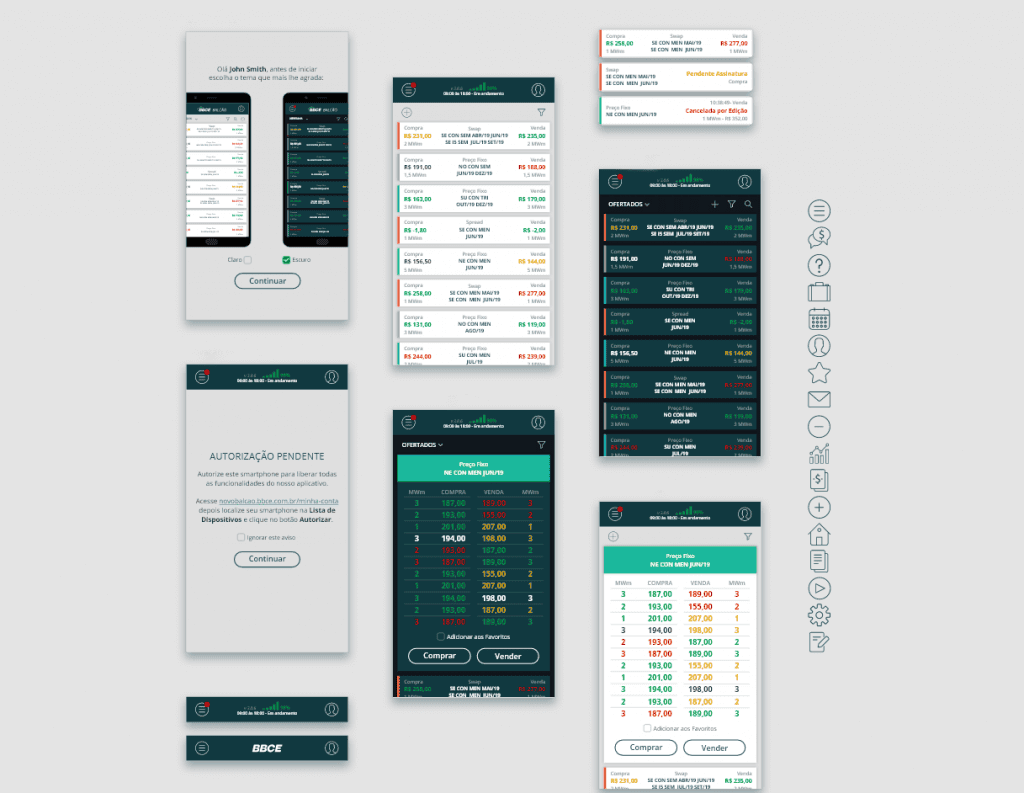
Este é um exemplo de wirefraime de Média fidelidade – utilizamos na agência este modelo

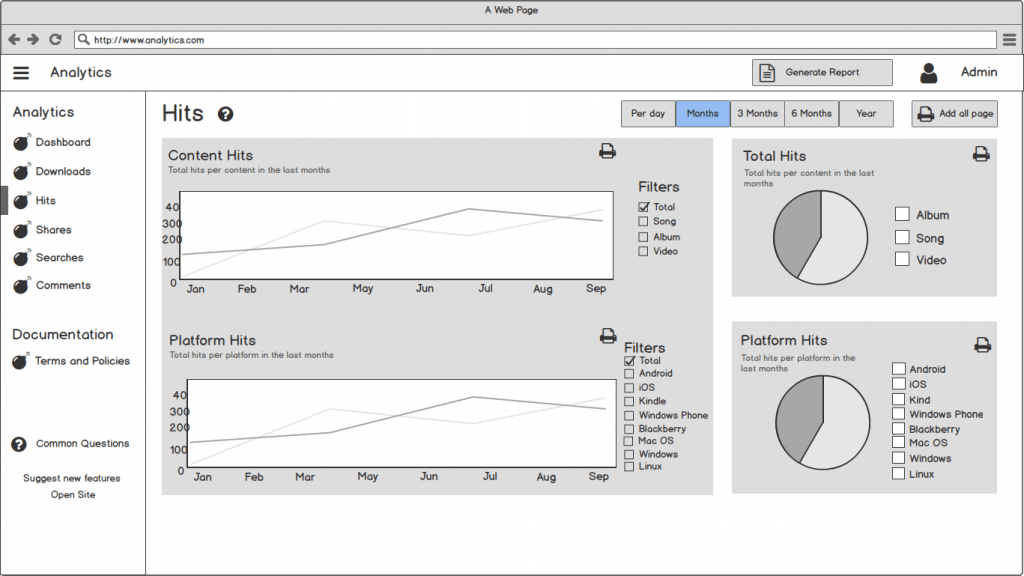
Exemplo de wirefraime de Alta fidelidade – Utilizamos como aprovação final de template
Esta análise tem como foco o desenho de sistemas no modelo de Orientação a Objetos, sendo assim escaláveis e versionáveis;
Escala e versionamento
Antes de falarmos sobre escala e versionamento precisamos entender sobre o modelo de orientação a objetos, que são os modelos
utilizados pela Next4 no desenvolvimento de Sistemas Web.
Eles possibilitam desde a análise de requisitos até implementação do projeto final no servidor do cliente.
Orientação a Objetos em Sistemas Web
Para entendermos o que é orientação a objetos, vamos ver a seguinte projeção:
Imagine uma sala que possui 100 caixas de diversos tamanhos e de diversos formatos, e você precisa organizá-los do outro lado da sala.
Se você levar caixa por caixa você terá um grande trabalho.
Principalmente se você tiver que, no dia seguinte, voltar todas as caixas para a outra parede e seguir um ciclo trabalhoso de fazer todo este processo sequencialmente.
Neste caso pensaríamos em um meio de otimizar o processo.
Em primeiro momento construiríamos caixas maiores com formatos iguais e organizaríamos as caixas menores de formatos diferentes dentro
das maiores e depois teríamos poucas caixas com tamanhos equivalentes para organizar do outro lado.
Em um outro momento, poderíamos construir caixas ainda maiores para diminuir a quantidade de caixas até que sobre uma única caixa para migrar de uma parede para outra.
Na programação para sistemas web teríamos o mesmo princípio.
As caixas de diversos tamanhos nós chamamos de funções que possuem diversas e peculiares funcionalidades.
Então, colocamos todas estas funções em uma classe, que seria nossa caixa maior e depois podemos agrupar os conjuntos de classes numa classe só que chamamos na programação de encapsulamento.
O meio pelo qual criamos a comunicação e construção entre as funções (caixas), chamamos de Orientação a Objetos, como o nome diz podemos
mover um objeto de um lado para outro sem precisar saber exatamente o funcionamento das funções internas a cada objeto.
Isso nos ajuda a crescer a qualidade de código a cada desenvolvimento, melhorando cada vez mais a visão e suporte aos micros e macros elementos,
possibilitando o versionamento do timeline de um sistema.
Escala em sistemas web
Todo o código orientado a objeto pode ser escalável, isso se bem projetado. É por isso que orientação a objetos não é algo fácil de ser construído,
porém possibilita um ambiente favorável para crescimento exponencial, e facilidade na prestação de suporte ao código.
A cada nível de crescimento do código ou manutenção de erros damos uma TAG de registro que determina o período que foi finalizado o código ou a manutenção.
Para esse processo, nós chamamos de versionamento de Sistemas Web.
Todos nós que utilizamos qualquer tipo de software lidamos com algum tipo de versionamento.
Exemplo: Windows XP, Windows Vista, Windows 7, Windows 10
Quando você baixa um programa é comum ver no final do nome algo como “meusoftware.2.5.10”
Este número não é arbitrário, está ali por um propósito de mostrar que aquela versão é superior à última atualização de 2,5,9, assim o utilizador
pode comparar o que é mais recente do que é mais antigo.
Versionamento de sistemas web
O versionamento até 2005 era caótico, pois não se tinha um meio prático de se fazer isso a não ser duplicar o código para atualizá-lo ou melhorá-lo
e então determinar uma TAG de versão.
Pense agora nesta situação com uma equipe de 10 ou 20 programadores mexendo ao mesmo tempo no mesmo arquivo.
Este quadro mudou quando Linus Torvalds (criador do kernel do Linux) precisava melhorar o meio em que se fazia o versionamento do
próprio Linux e, como não encontrou uma solução viável na web, resolveu criar um sistema próprio de versionamento de código aberto,
podendo ser usado em qualquer
projeto que precise de versionamento.
E então surgiu o GIT, que utiliza a metodologia de Commits e Branchs para a marcação de estados e períodos de código, podendo retroceder
ou voltar a um estado com pouca linha de código no prompt de comando.
Isso foi um marco na programação, fazendo com que muitas tecnologias evoluíssem, pois possibilitava um grupo de programadores mexer ao
mesmo tempo no mesmo arquivo de forma independente, e assim conseguir construir versões de teste, homologação e produção do mesmo código.
Assista o vídeo completo apresentado pelo programador especialista em sistemas web Andre Luis da Agência Next4 sobre o tema.
Conclusão sobre Análise de requisitos e Versionamento de sistemas
O que podemos entender nesse cenário todo: Fuja de empresas que ofereçam pacotes fechados (orçamentos) antes mesmo de mapear todas as regras de sistema.
Isso é válido para projetos web mais complexos que possuam áreas restritas ou funcionalidades incomuns às encontradas nos sites institucionais.
O jogo tem que ser as claras. Caso contrário, alguém vai pagar a conta dos Sistemas Web no final.
Temos muitos cases de empresas que tiveram seu projeto feito por outros profissionais e não entregaram o prometido.
Fica claro que não entenderam todas as regras do jogo antes de iniciar a partida.
Com um código bem planejado e comentado, mesmo que outro profissional venha dar sequencia no seu projeto ele terá toda a facilidade para encontrar as
informações e entender todas as regras do sistema web.
A Agência Next4 possui 16 anos de expertise em Criação e Desenvolvimento de projetos digitais.
Nossa equipe de programadores atua a mais de 08 anos juntos, o que nos dá uma vantagem competitiva enorme e uma garantia maior para nossos clientes.
Conheça nosso portfólio e veja as empresas que confiam em nossos trabalhos.
Fale com especialistas e conheça nossa forma de trabalho.
Este conteúdo foi escrito por André Luís programador especialista da agência Next4.
Sistemas Web: Muitas pessoas procuram agências para tirar aquela ideia do papel. Desenvolver um site, criar um Sistema web, desenvolver uma funcionalidade específica, entre tantas outras possibilidades.
Acontece que nem sempre a ideia do cliente bate com a visão final do projeto e, com isso, diversas armadilhas podem aparecer no meio do caminho, não é mesmo?
A pergunta que fica é: No final quem vai pagar a conta!
A Agência que previu o desenvolvimento de uma forma rasa ou o cliente que não detalhou todas as funcionalidades e regras antes de iniciar o orçamento para o projeto?
Situação complicada para ambos não é mesmo?
Vamos ver a seguir uma forma correta para agências e clientes trabalharem com uma margem minima de erros para ambos os lados. Continue lendo.
Análise de requisitos Escala e versionamento
A arquitetura de projetos na área de desenvolvimento de software web é responsável em criar ou encontrar tecnologias para criação de entregas escaláveis e ágeis aos seus programadores.
A busca por softwares, linguagens de programação, estudo de tendências é constante, pois o mercado se renova a cada ano e precisamos acompanhar as tecnologias que possam ser vantajosas para nossa equipe de desenvolvimento de sistemas web.
Nossa programação também precisa ser intuitiva e expansiva tornando cada desenvolvimento um enriquecimento de nosso repositório de códigos de programação.
Com isso conseguimos aumentar nossa produtividade interna e nos tornarmos mais competitivos em relação a prazo e valores para o mercado.
E sabe o porquê disso?
No momento que o cliente solicita um orçamento, ele precisa que sua ideia seja compreendida, desenhada e vinculada num pacote ou plano de valores.
Essa é a visão ideal para o lado do cliente.
Ele vai exigir um valor competitivo e principalmente em um formato de pacote “fechado”, ou seja, sem alterações no decorrer do seu projeto web.
E esse é justamente o calcanhar de Aquiles de qualquer agência de desenvolvimento de sistemas web pois, como determinar um valor para cada caso específico dentro de um projeto baseado em horas de trabalho por programador?
Existem alguns modelos que vamos falar aqui, mas vamos aos principais.
Categorização de módulo em projetos Web
Entendendo que cada recurso ou parte de um projeto de site é um modulo, então podemos caracteriza-los e organiza-los em um gráfico de importância e valor.

Tendo em mente cada valor de módulo anteriormente calculado pelo programador, teoricamente poderíamos determinar um valor final e um prazo com etapas.
Isso é efetivo para projetos simples e menores, com rápida aplicação como é no caso dos hotsites, catálogos de produtos e e-commerce de vendas de serviços e produtos simples.
Isso se deve ao fato de termos uma tecnologia desenvolvida para atender este tipo de demanda chamada CMS, que compacta a maior parte desses elementos em formato de extensão assim como são o Joomla, WordPress, Drupal, Opencart, etc…
Porém encontramos alguns problemas quando trabalhamos com customização e interpretação das regras de negócio de cada cliente.
Estudo de caso desenvolvimento web
Exemplo: Pensamos no formulário de contato, esta função geralmente é passada no Briefing do cliente de forma superficial por conta que na maioria das vezes, seguimos um padrão de:
Nome, email, telefone, assunto, e mensagem do usuário.
O programador passa uma previsão final para área comercial “posso fazer o formulário por R$ 500,00”. (exemplo) ou em 5 horas de desenvolvimento.
E no desenvolvimento entrega-se o formulário imaginado pela equipe de desenvolvimento:

O problema ocorre quando o cliente tem a visão dos elementos somente após o desenvolvimento, e começa a informar regras que não foram discutidas anteriormente:
“Então programador, trabalhamos com uma equipe interna para análise dos dados e, por isso, vou precisar no formulário de contato um espaço para o cliente informar cores e também que o cliente informe os arquivos no campo de enviar arquivos para análise”.
“Outro ponto seria uma regra onde ele deverá informar tempo e data para entrega.
Esse item deve ser marcado como obrigatório e ser enviado um email para a equipe responsável toda vez que for gerado um novo formulário no site”.
Com esse novo procedimento, a equipe de desenvolvimento gasta várias e várias horas para entregar um formulário mais arrojado conforme o cliente imaginou, e algo que custaria R$ 500,00 ou 5h de trabalho de um programador, vai custar para a agencia R$ 2.000,00.
– aproximadamente 20h de um programador, não podendo cobrar do cliente por conta do contrato firmado.
Dessa forma a agência estará pagando essa conta e o projeto deixará de ter a lucratividade esperada pelos gestores de projeto, ou seja, prejuízo para a agência.
O resultado final para o Cliente acabou ficando assim:

No pior cenário, ele ainda fica cheio de bugs, e não validado corretamente, pois existem itens não esperados no desenvolvimento e regras criadas no sistema web atrasando e trazendo insatisfação por parte do cliente.
O maior problema realmente é com a regra de negócio que interfere na funcionalidade.
Isso pode gerar uma dor de cabeça para a agência quando não se tem a visão clara e documentada de todo sistema web pois, existem pontos peculiares que podem mudar a forma e comportamento do sistema como um todo.
Isso provavelmente será percebido lá na frente quando o projeto está em faze de validação do projeto.
Estudo de caso desenvolvimento web
Exemplo: Um cliente contrata o desenvolvimento de um formulário de agendamento para o seu sistema web e a empresa valida os campos.
Ela determina que o formulário terá o campo nome, e-mail, data de agendamento e pagamento agendado via PagSeguro na data programada, e é trabalhado a regra de negócio do cliente.
É informado ao utilizador que após o agendamento existirá uma taxa adicional para o cancelamento se se ele for inferior a 48 horas, permitindo somente o reagendamento sem custo.
O sistema calcula a data quando é solicitado o cancelamento, se for inferior a 48 horas informa que o estorno será parcial por conta da taxa de cancelamento, permitindo somente o reagendamento.
O problema deste cenário ocorre quando o sistema está em funcionamento na produção.
Um cliente preenche o formulário e, um tempo depois tenta cancelar o agendamento.
O sistema analisa o período de agendamento com a data atual e verifica que é inferior a 48 horas.
Como ação, exibe um alerta informando que o estorno será parcial por conta da taxa de cancelamento.
O usuário por sua vez efetua um reagendamento colocando uma data superior a 48 horas.
Depois desse processo liberado pelo sistema conforme regra de negócio validado pelo cliente, o usuário por sua vez solicita o cancelamento, burlando a regra de taxa de agendamento no período inferior de 48 horas e, gerando com isso, uma taxa de consultas com horários reservados e que foram cancelados sem nenhuma recompensa ao profissional na clínica.
Note que o cliente nunca passou por esta situação pois seus atendentes por telefone conseguem instruir ao utilizador que o reagendamento nestas condições não é possível.
Este tipo de ocorrência é muito frequente neste cenário, pois o cliente não consegue ver todos os pontos condicionais para sua regra de negócio traduzidas para o sistema Web.
Esforço hora trabalho para agências digitais
Visto como o melhor cenário para ambos os lados, encontramos diversas agências com bastante experiência e tempo de mercado utilizando o valor hora para o desenvolvimento de projetos web complexos.
Neste modelo, que é muito comum para agências que possuem seu próprio Framework ou CMS, ou fazem customização e adaptação dos Frameworks e CMS existentes no mercado, como:
Yii2, Laravel, Code Igniter, Joomla ou WordPress, a conta fica muito mais equilibrada.
No caso, a agência contabiliza as horas de cada elemento customizado ou desenvolvido pela a sua equipe de desenvolvedores, em seguida é passado o valor para a criação daqueles elementos.
Para cada desenvolvimento finalizado, é enriquecido uma base de códigos e assim, podemos melhorar sempre a visão geral do sistema e ampliar as “libraries” para uso em grandes ou pequenos projetos posteriormente.
Esse modelo de atuar baseado em horas de trabalho no desenvolvimento de sistemas web e criação de uma biblioteca de códigos é o mais adequado neste cenário atual.
Cada projeto novo a agência consegue ser mais assertiva e aumentar a lucratividade e reduzir prazos com funcionalidades pré-desenvolvidas.
Se a agência possui uma biblioteca abrangente, atendendo a vários segmentos e regras de negócio, ela conseguirá um nível de acerto próximo aos 100%, isso é, se a necessidade do cliente e regras de negócio estiverem em acordo com as bibliotecas da agência.
Porém, não podemos esquecer que até mesmo neste modelo existem sinistros preocupantes quando não são detectados todos os pontos funcionais e recursos necessários que não foram considerados ou esquecidos sendo deixados de lado num orçamento (falha humana).
Com um projeto simples, este item pode passar batido, e talvez nem sentido nas horas de desenvolvimento.
O problema ocorre quando o projeto começa a se revelar complexo comparado ao orçamento inicial fechado.
Estudo de caso criação web
Exemplo: O cliente pode solicitar um relatório de métricas de acesso, cadastro e mudança de status.
isso é relativamente simples e sem problemas para implementar principalmente se o programador possui recursos prontos para isso.
No desenvolvimento é observado que o grau de acesso é extraído de bases diferentes e a troca de status possuem vários níveis, precisando de uma tabela auxiliar para organizá-los.
Os cadastros podem ser feitos por API externa precisando uma conexão com Webservice para trazer estes valores.
Note que o cliente não agiu de má fé, pois em quase todos os casos o cliente tem a noção da necessidade como no caso um relatório,
porém desconhece a mecânica e o detalhamento do esforço para cada recurso, precisando da habilidade do analista ou programador responsável encontrar estes focos e detalhar no orçamento.
Neste ponto é detectado a necessidade de análise de requisitos, pois um simples orçamento não consegue determinar com profundidade todas as exigências programáticas do projeto.
Análise de requisitos para sistemas web
O modelo de análise de requisitos foi criado e elaborado pela Next4 para evitar todos os problemas relacionados a projetos que fogem
da curva convencional, precisando ser desenhados e aprofundados no ambiente cientifico como uma planta de uma casa e, desta forma visual,
conseguir o entendimento e aprovação do cliente antes do desenvolvimento do projeto.
Com nosso tempo de experiência e com inúmeros projetos de desenvolvimento web, detectamos a necessidade dos seguintes elementos
para nos dar segurança e evitar prejuízos no desenvolvimento:
Documentação Sistêmica de projetos e sistemas web
É uma documentação a parte da que é enviada pelo cliente, ela é escrita listando os elementos necessários para o desenvolvimento, como:
Tecnologia, linguagens de programação, layout, entre outros pontos importantes para o projeto ou sistemas web.
MER – Modelo de Entidade Relacional
Geralmente identificado como Modelagem de banco de dados, ele é o coração do sistema, pois projeta de forma visual todas as tabelas
necessárias e seus vínculos para a construção do sistema.
Ele pode ser integral ou parcial no caso de uso de um CMS que já possua banco de dados.

Criação de Wireframe
Até este momento nenhuma das informações acima seriam interessantes para o cliente, pois elas tratam de recursos que o programador irá
precisar para programar ou mesmo estabelecer um orçamento concreto.
Já o Wireframe é diferente pois como ele é o desenho das telas de funcionalidades do site, tem o foco de elucidar ao programador todas as
necessidades do projeto, e para o cliente a comprovação que a agencia compreendeu todas as suas necessidades.
Podemos entender que o Wireframe é a planta definitiva do projeto, pois mostra de forma ilustrativa todo o seu funcionamento e posicionamento
de elementos que estarão disponíveis para o usuário.
Ela pode ser de baixa, média ou alta fidelidade e isso se dá na qualidade de sua representação gráfica, sendo a baixa fidelidade um
rascunho (rabisco) e a alta fidelidade o layout fiel aprovado pelo cliente.
Nós da Agência Belboattwik trabalhamos com o modelo de media fidelidade para Sistemas Web.
Nesse formato é possível o compreendimento das funções e, após este recurso, os modelos aprovados são levados para o Designer determinar o layout final para aprovação.

Veja acima um exemplo de wirefraime de Baixa Fidelidade

Este é um exemplo de wirefraime de Média fidelidade – utilizamos na agência este modelo

Exemplo de wirefraime de Alta fidelidade – Utilizamos como aprovação final de template
Esta análise tem como foco o desenho de sistemas no modelo de Orientação a Objetos, sendo assim escaláveis e versionáveis;
Escala e versionamento
Antes de falarmos sobre escala e versionamento precisamos entender sobre o modelo de orientação a objetos, que são os modelos
utilizados pela Next4 no desenvolvimento de Sistemas Web.
Eles possibilitam desde a análise de requisitos até implementação do projeto final no servidor do cliente.
Orientação a Objetos em Sistemas Web
Para entendermos o que é orientação a objetos, vamos ver a seguinte projeção:
Imagine uma sala que possui 100 caixas de diversos tamanhos e de diversos formatos, e você precisa organizá-los do outro lado da sala.
Se você levar caixa por caixa você terá um grande trabalho.
Principalmente se você tiver que, no dia seguinte, voltar todas as caixas para a outra parede e seguir um ciclo trabalhoso de fazer todo este processo sequencialmente.
Neste caso pensaríamos em um meio de otimizar o processo.
Em primeiro momento construiríamos caixas maiores com formatos iguais e organizaríamos as caixas menores de formatos diferentes dentro
das maiores e depois teríamos poucas caixas com tamanhos equivalentes para organizar do outro lado.
Em um outro momento, poderíamos construir caixas ainda maiores para diminuir a quantidade de caixas até que sobre uma única caixa para migrar de uma parede para outra.
Na programação para sistemas web teríamos o mesmo princípio.
As caixas de diversos tamanhos nós chamamos de funções que possuem diversas e peculiares funcionalidades.
Então, colocamos todas estas funções em uma classe, que seria nossa caixa maior e depois podemos agrupar os conjuntos de classes numa classe só que chamamos na programação de encapsulamento.
O meio pelo qual criamos a comunicação e construção entre as funções (caixas), chamamos de Orientação a Objetos, como o nome diz podemos
mover um objeto de um lado para outro sem precisar saber exatamente o funcionamento das funções internas a cada objeto.
Isso nos ajuda a crescer a qualidade de código a cada desenvolvimento, melhorando cada vez mais a visão e suporte aos micros e macros elementos,
possibilitando o versionamento do timeline de um sistema.
Escala em sistemas web
Todo o código orientado a objeto pode ser escalável, isso se bem projetado. É por isso que orientação a objetos não é algo fácil de ser construído,
porém possibilita um ambiente favorável para crescimento exponencial, e facilidade na prestação de suporte ao código.
A cada nível de crescimento do código ou manutenção de erros damos uma TAG de registro que determina o período que foi finalizado o código ou a manutenção.
Para esse processo, nós chamamos de versionamento de Sistemas Web.
Todos nós que utilizamos qualquer tipo de software lidamos com algum tipo de versionamento.
Exemplo: Windows XP, Windows Vista, Windows 7, Windows 10
Quando você baixa um programa é comum ver no final do nome algo como “meusoftware.2.5.10”
Este número não é arbitrário, está ali por um propósito de mostrar que aquela versão é superior à última atualização de 2,5,9, assim o utilizador
pode comparar o que é mais recente do que é mais antigo.
Versionamento de sistemas web
O versionamento até 2005 era caótico, pois não se tinha um meio prático de se fazer isso a não ser duplicar o código para atualizá-lo ou melhorá-lo
e então determinar uma TAG de versão.
Pense agora nesta situação com uma equipe de 10 ou 20 programadores mexendo ao mesmo tempo no mesmo arquivo.
Este quadro mudou quando Linus Torvalds (criador do kernel do Linux) precisava melhorar o meio em que se fazia o versionamento do
próprio Linux e, como não encontrou uma solução viável na web, resolveu criar um sistema próprio de versionamento de código aberto,
podendo ser usado em qualquer
projeto que precise de versionamento.
E então surgiu o GIT, que utiliza a metodologia de Commits e Branchs para a marcação de estados e períodos de código, podendo retroceder
ou voltar a um estado com pouca linha de código no prompt de comando.
Isso foi um marco na programação, fazendo com que muitas tecnologias evoluíssem, pois possibilitava um grupo de programadores mexer ao
mesmo tempo no mesmo arquivo de forma independente, e assim conseguir construir versões de teste, homologação e produção do mesmo código.
Assista o vídeo completo apresentado pelo programador especialista em sistemas web Andre Luis da Agência Next4 sobre o tema.
Conclusão sobre Análise de requisitos e Versionamento de sistemas
O que podemos entender nesse cenário todo: Fuja de empresas que ofereçam pacotes fechados (orçamentos) antes mesmo de mapear todas as regras de sistema.
Isso é válido para projetos web mais complexos que possuam áreas restritas ou funcionalidades incomuns às encontradas nos sites institucionais.
O jogo tem que ser as claras. Caso contrário, alguém vai pagar a conta dos Sistemas Web no final.
Temos muitos cases de empresas que tiveram seu projeto feito por outros profissionais e não entregaram o prometido.
Fica claro que não entenderam todas as regras do jogo antes de iniciar a partida.
Com um código bem planejado e comentado, mesmo que outro profissional venha dar sequencia no seu projeto ele terá toda a facilidade para encontrar as
informações e entender todas as regras do sistema web.
A Agência Next4 possui 16 anos de expertise em Criação e Desenvolvimento de projetos digitais.
Nossa equipe de programadores atua a mais de 08 anos juntos, o que nos dá uma vantagem competitiva enorme e uma garantia maior para nossos clientes.
Conheça nosso portfólio e veja as empresas que confiam em nossos trabalhos.
Fale com especialistas e conheça nossa forma de trabalho.
Este conteúdo foi escrito por André Luís programador especialista da agência Belboattwik.